Dynamic HTML (DHTML) uses, features, advantages and disadvantages
DHTML is the collection of technologies that are used to create and animate the websites, It allows you to create the effects for your page that would be difficult to achieve, It allows you to animate the text & images and you can add the ticker that will refresh the page after certain time.
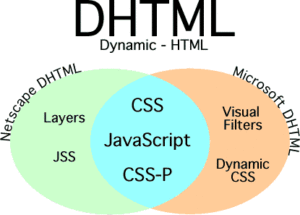
DHTML (Dynamic HTML)
Dynamic HTML is the form of HTML combined with the client side scripting languages (such as the JavaScript), CSS (the client side scripting) and the DOM (the document object model), It is used on the new websites and the social websites, It allows roll-over buttons and drop-down menus.
DHTML (Dynamic HTML) is not the programming or markup language such as HTML, It is used to describe the creation of the dynamic and interactive pages, DHTML can combine with the use of HTML, JavaScript, XML and CSS ( Cascading Style Sheets).
The dynamic web pages separate the content from the logic (interactive functions, look and feel etc.), The dynamic content is stored in the database that is connected to the website, The web-page has the ability to modify itself on some functions when activated by the users, Change can be either content or the layout on the fly.
DHTML is where the content of the website changes each time, It is viewed by the audience, The web-page is able to change depending on where you are in the world, what time of day you access the website, security settings and previous pages viewed by the user.
Advantages of DHTML
DHTML is fairly fast when loading depending on your PC, It enables the web-page to look up-to-date & interactive, It enables the web-page to look more professional by having the roll-over buttons, the drop-down bars, etc, The people will trust you and they will enjoy being on your website.
DHTML is very fast, It loads content on the fly, The whole page loads with the content part which needs to be altered, so, It helps to save the time for the users and give the superb look to the website.
The dynamic features possessed by DHTML are helping the web designers to create the web pages that posses compact looks, downloads fast, have graphic effects, It provides greater functionality and it can hold much more text or content all at the same time.
XML DHTML is more efficient for content management purposes, By using more dynamic XML to create the pages, you will be able to import high volumes of text and other information (with the templates use) without spending the time coding pages individually.
The result of this saves the web designers time because there are few files to maintain, XML offers a lot of compatibility and it can work with the other Internet capable devices such as the cell phones and PDAs, It works well in the other formats including PDF, the plain text and multiple Internet browsers.
The clients like this type of website because it allows them to make the changes to their data (such as the inventory list) and they do not interfere with the coding and design of the website, There are new features and capabilities that are easier for the web designers to develop with DHTML style pages.
Disadvantages of DHTML
DHTML offers the great deal of different utilities and tools to use but these come with the price and can be costly, Creating and editing your website involves lots of detailed coding, If you are not familiar with coding, CSS, HTML, you will find it very difficult to create the nice looking, working website.
DHTML provides great functionality but the DHTML editors’ available in market are very expensive, DHTML editors such as Dreamweaver and Fusion, There are long and complex coding in DHTML, But only the expert JavaScript and HTML programmers can write them and edit them with good degree of functionality.
DHTML suffers from the browser support problems for different browsers, the code that is written for Netscape can not work in Internet Explorer and Vice-Versa, The problem arises due to the various features of the browsers, When writing the code, if you don’t check what is compatible with different browsers, It will not work and you will waste your time.
Between the users using the internet explorer and Netscape navigator, DHTML has become less popular in the recent times and the features of DHTML are now created in CSS languages by themselves, the features can be made in Flash, so, The flash websites are becoming more popular.
The dynamic websites (DHTML) are easier to manage and maintain content but they have a higher initial cost than the static HTML websites, If the business change their HTML site to DHTML, they should consider the time involved to train their staff (or hire more experienced IT personnel).
DHTML (dynamic HTML) is used to create the animation on the web page like the rollover buttons or the drop down menus, as well as being used to make the browser-based games, There are platform problems with DHTML due to different web languages.
C++ programming language advantages and disadvantages
Visual Basics programming language advantages and disadvantages